如何整合Vue和.NetCore及部署到IIS上線
前言
因為工作關係,團隊考慮將前端改為Vue框架來進行開發,後端則是使用.NetCore,所以建置目標為前端為Vue,後端為.Net6的環境,透過這篇筆記提醒未來的自己以及給需要的人參考,為確保環境能夠部署上線,也會示範部署到IIS的步驟。
IDE環境版本
Visual Studio 2022 版本17.7.4
會特別註明版本是因為前幾個版本似乎沒有官方提供的前後端整合選項,所以如果在選擇專案類型沒有看到跟筆者一樣的時候,請留意一下Visual Studio 2022版本
在官方還沒有提供前後端整合版本前,已經有高手做的專案模板出來,也是可以使用哦!可以看看: AspNetCore_Vite_Starter
不過這一篇我們是用官方提供的版本來進行建置,我們繼續往下看
建立專案
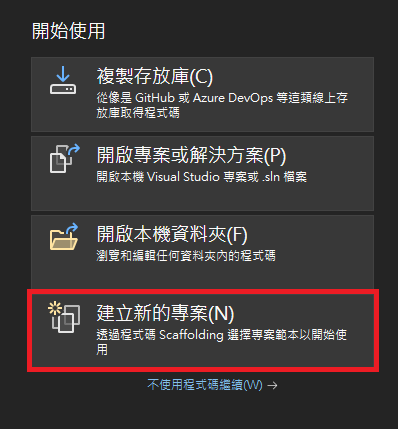
打開Visual Studio 2022,點選建立新的專案
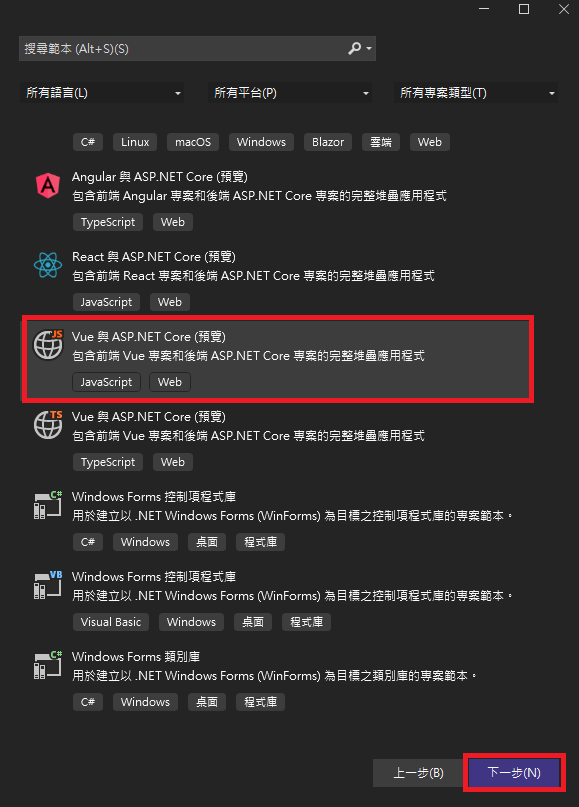
找到「Vue與ASP.NET Core(預覽)」專案類型,並點選下一步
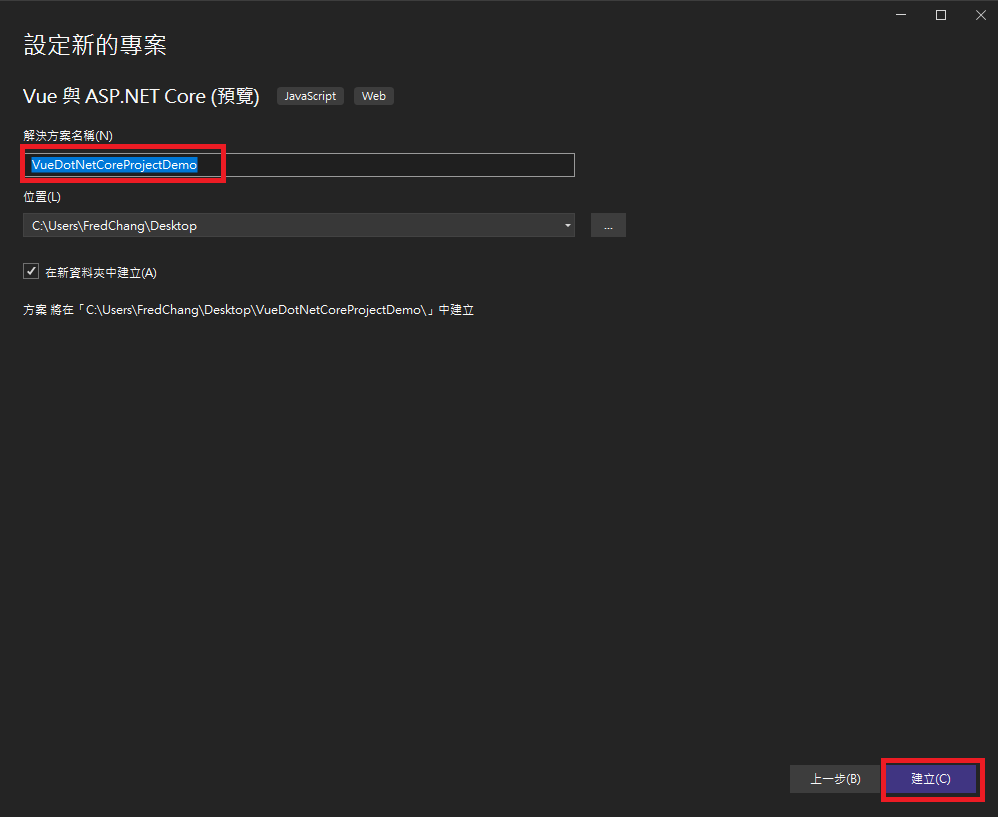
命名專案名稱,名稱自取即可,然後按建立
本地環境更改及運行專案
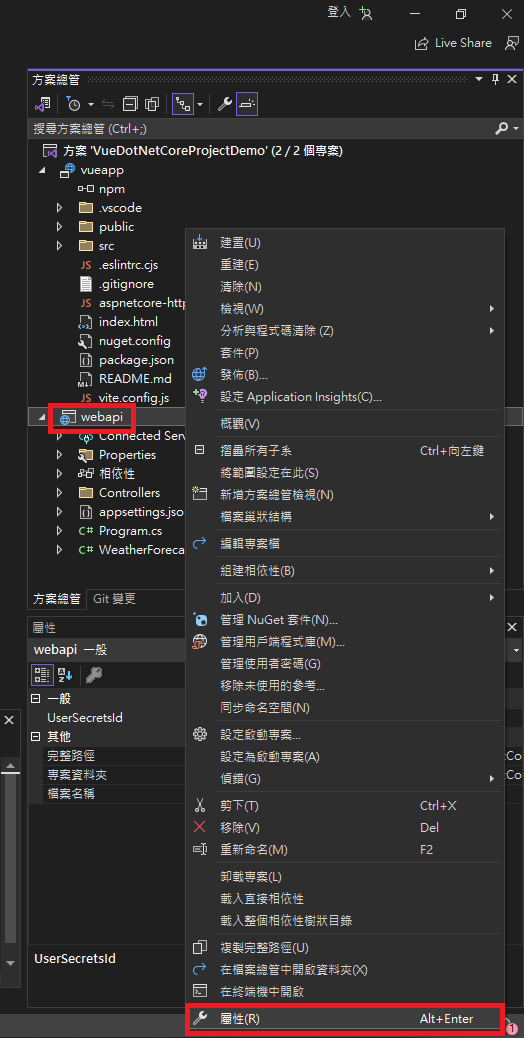
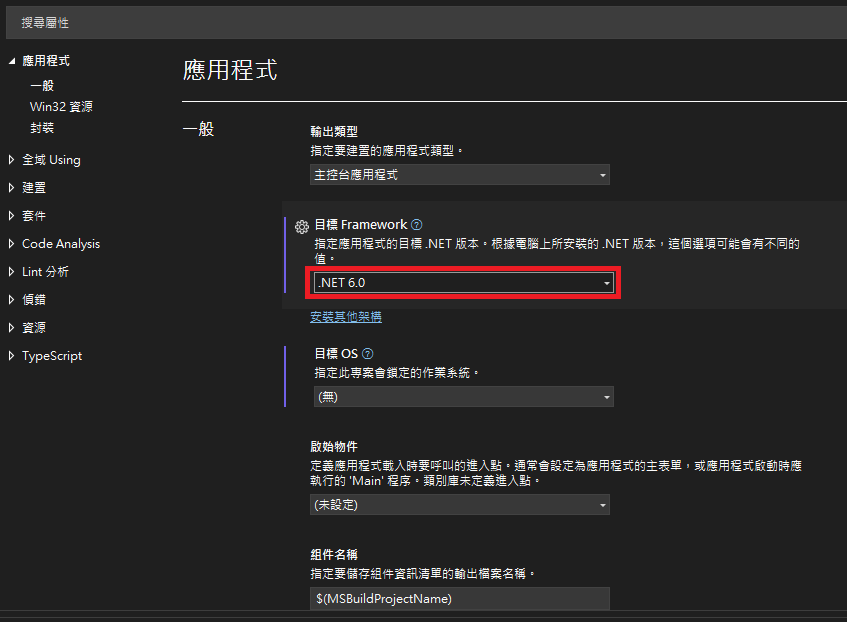
找到後端專案,也就是webapi,點選右鍵,選擇屬性
將目標Framework本來為.Net 7.0 改為.Net 6.0,因6.0版本為長期支援版本
這時候我們點選上方的開始,來跑跑看程式是不是能夠run起來
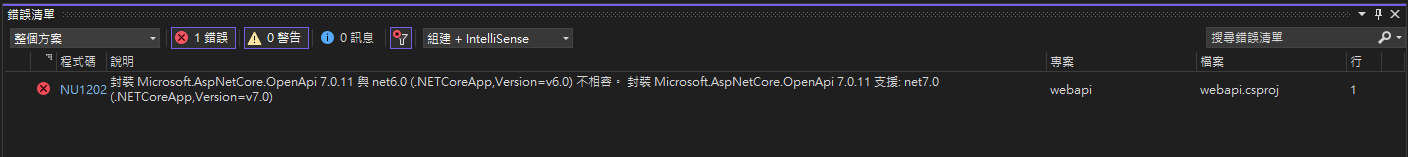
會得到以下錯誤
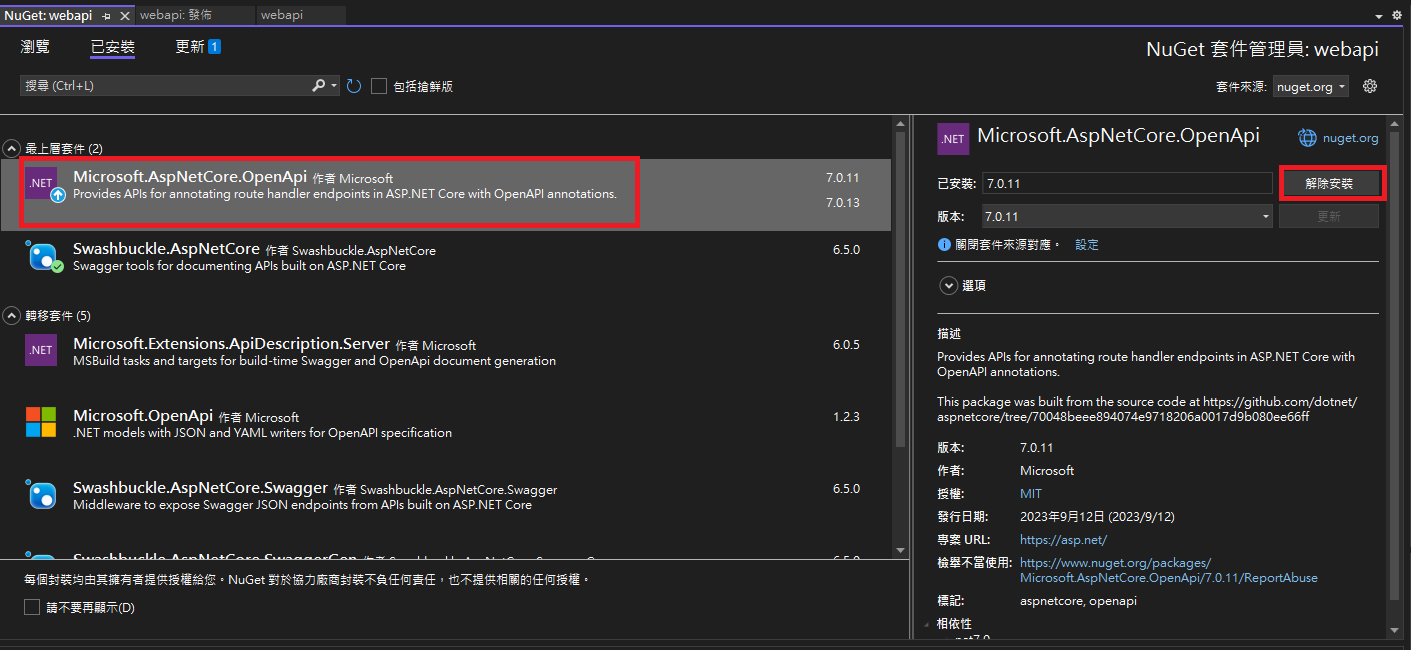
原因是OpenApi版本不相容於.net6.0版本點選專案,在點選管理NuGet套件,將Microsoft.AspNetCore.OpenApi套件解除安裝
做到這邊按下開始(如步驟3)
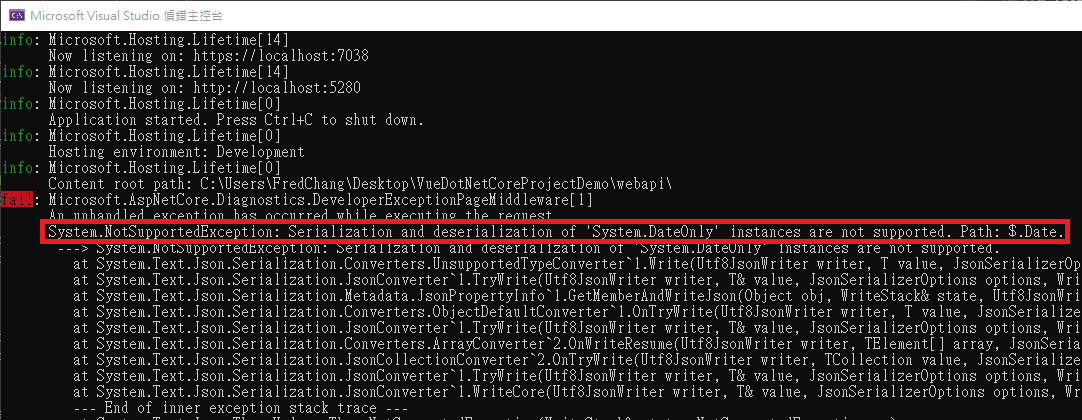
還是會噴錯,發現有處理DateOnly的相關錯誤
原因是因為雖然.Net6雖然有引入DateOnly的類別可以使用,但在轉為Json格式的時候會發現無法轉換問題。有興趣可以看看這篇文章:https://storck.io/posts/serializing-net-6-dateonly-to-json/ 裡面有提到解決方式,但我們這篇文章就簡單處理,不要使用DateOnly即可。
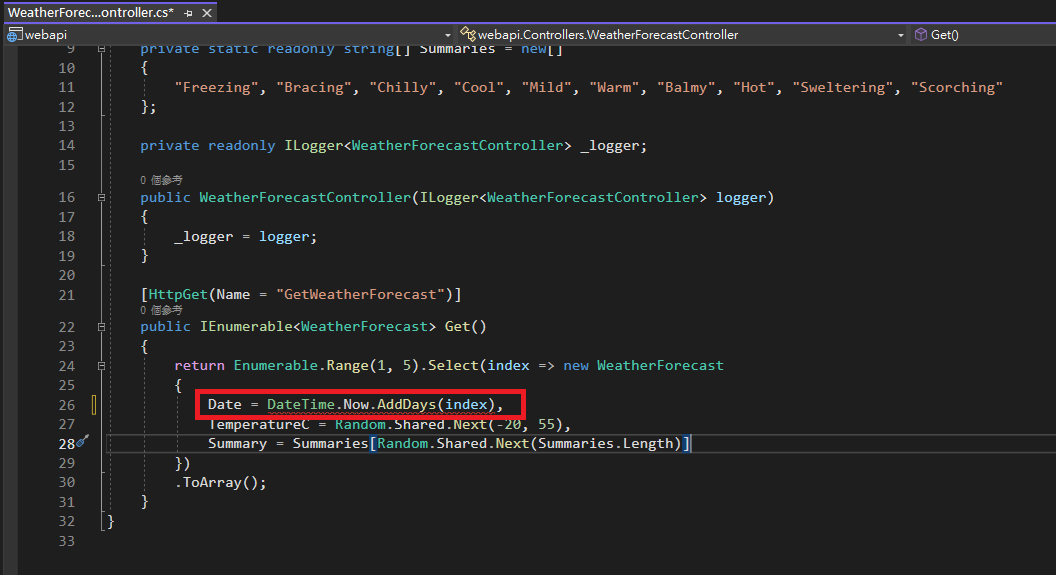
接著我們到後端ewbapi專案,把Controllers內WeatherForecastController.cs打開,
把
Date = DateOnly.FromDateTime(DateTime.Now.AddDays(index))這行改為Date = DateTime.Now.AddDays(index)
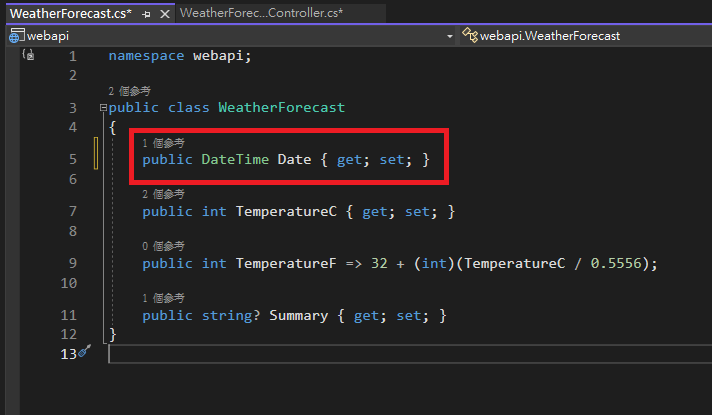
接著也到WeatherForecast.cs這個類別檔把DateOnly的類別改為DateTime,這樣才能對應上,否則編譯會報錯
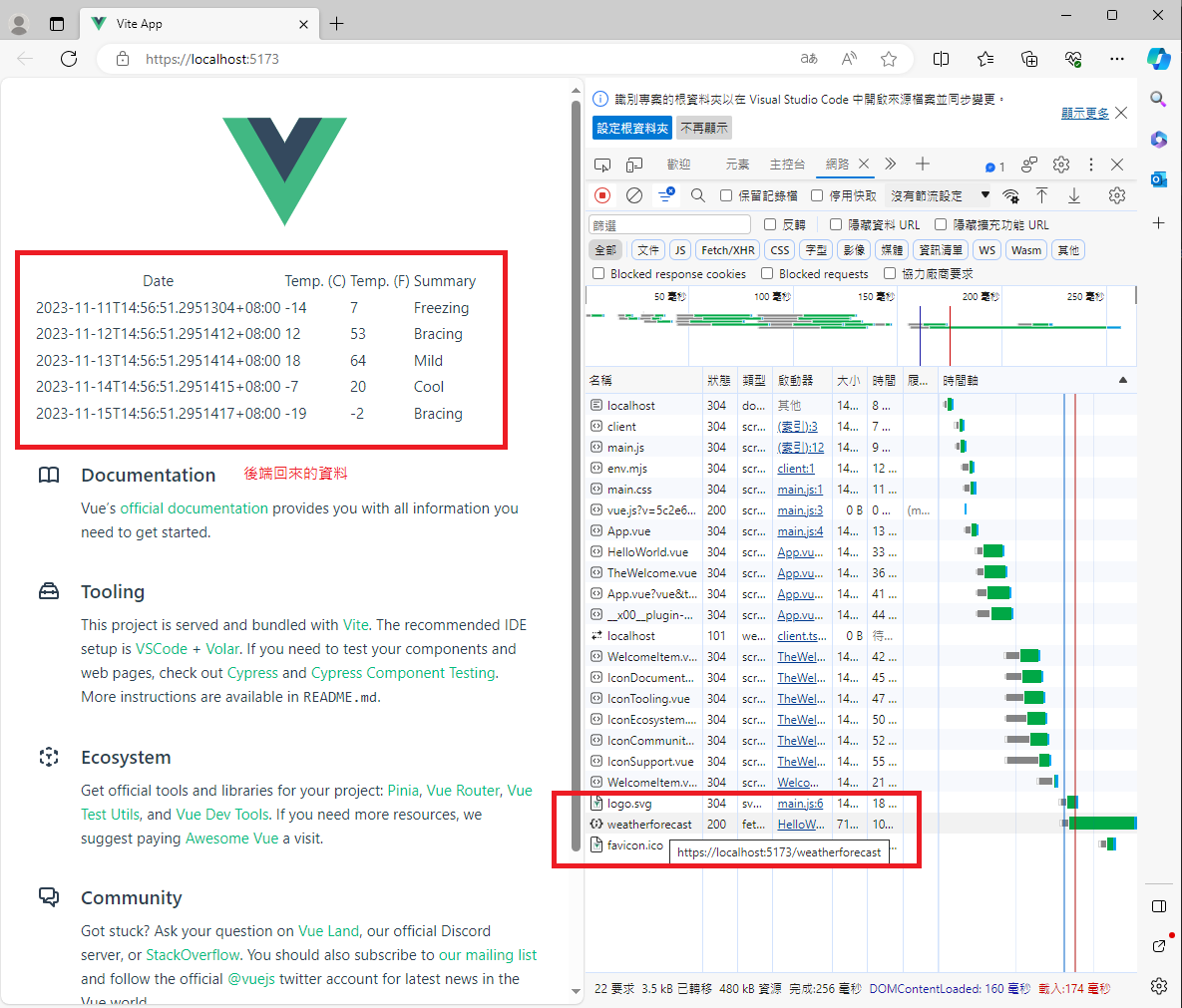
按下開始(如步驟3),我們就可以看到Vue前端畫面就成功出來了,並且資料也是從後端來的
原理
為什麼前端的port是5173,為什麼可以打到後端的api呢?
看一下後端webapi專案的Properties/launchSettings.json裡面的後端port是多少
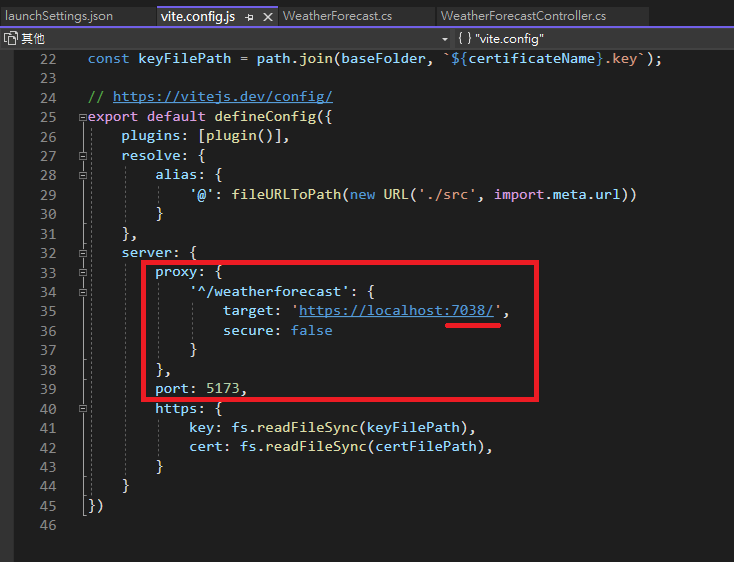
我們可以看到是7038再來看一下前端vueapp專案的vite.config.js配置
可以看到是用Vite內可設定Proxy代理機制讓前端可以打到後端api(也就是說前端起一個Proxy server用代理的方式去打api)
如果不這樣設定,後端就要設定Cors然後用不同的port去互做溝通,也能取得相同的效果,不過用Proxy的方式可以順利的處理掉還要寫Cors的問題,也較為簡潔
部署上線
若要部署上線的話,我們要把前端檔案做編譯打包,所以概念就是由後端host讀取前端靜態檔案
為什麼要打包呢?因為瀏覽器是看不懂vue檔的,所以要用前端打包工具(像我們這邊是用Vite)來做打包
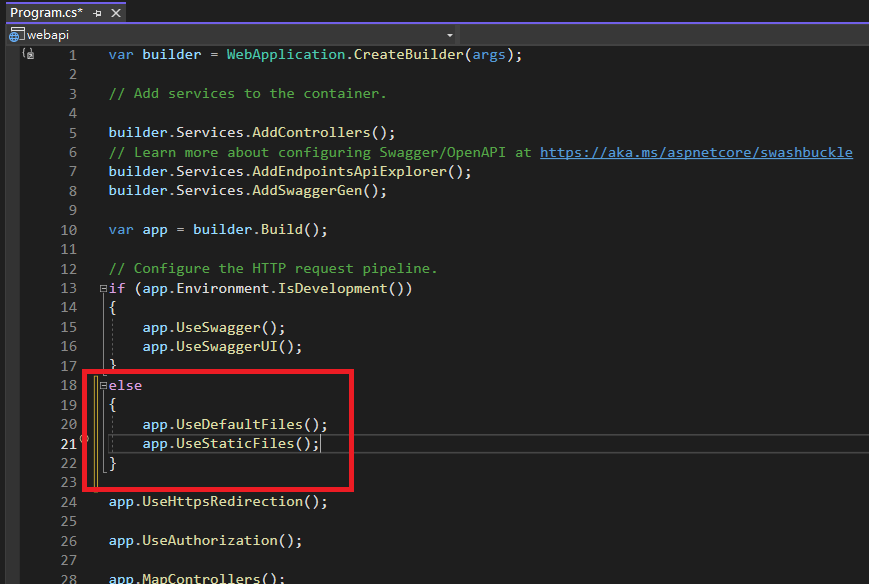
到後端webapi專案的Programs.cs檔內加上,放在原有if的判斷下方
1
2
3
4
5else
{
app.UseDefaultFiles();
app.UseStaticFiles();
}如以下
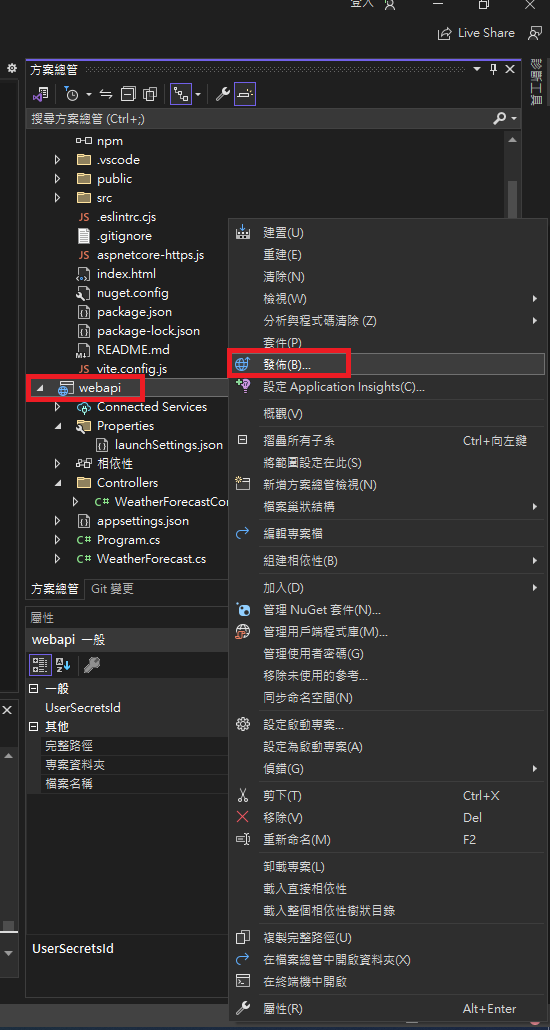
將後端webapi專案點選右鍵,並且按下發佈
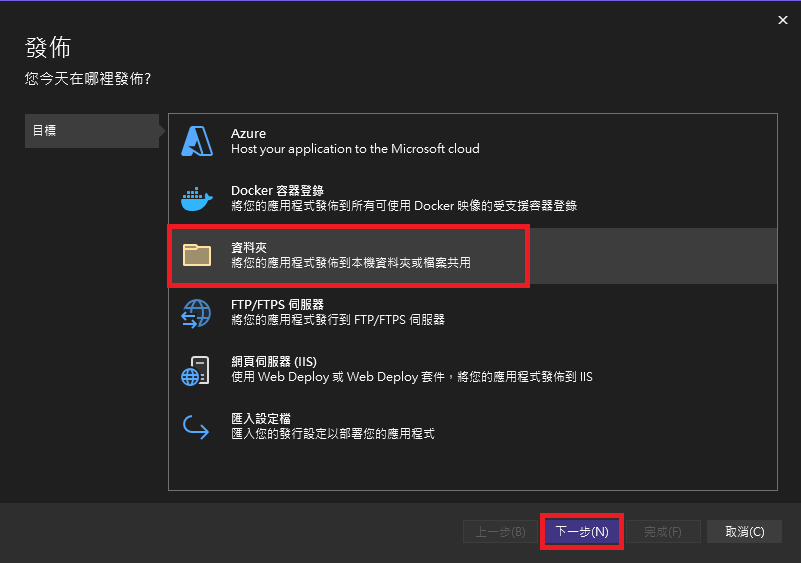
選擇資料夾,並點選下一步
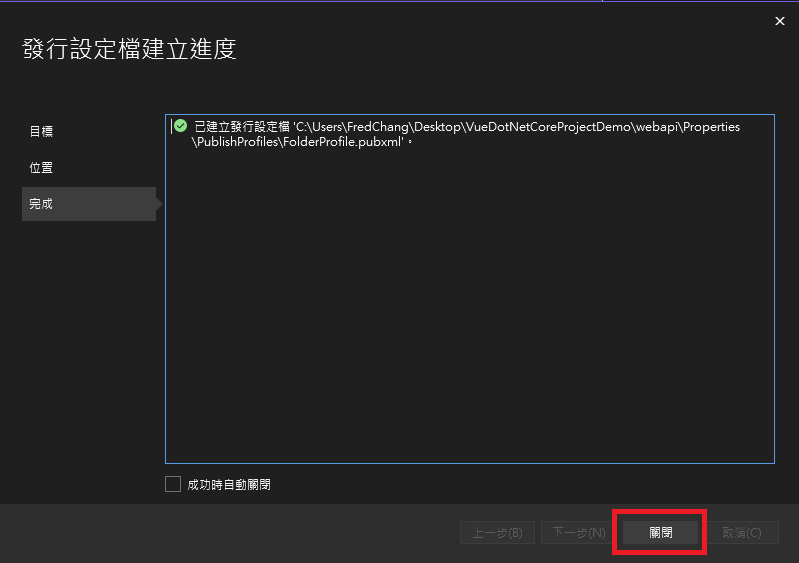
先在電腦某處創好一個空資料夾(資料夾可自行取名),然後資料夾位置選擇它,設置好後按下完成
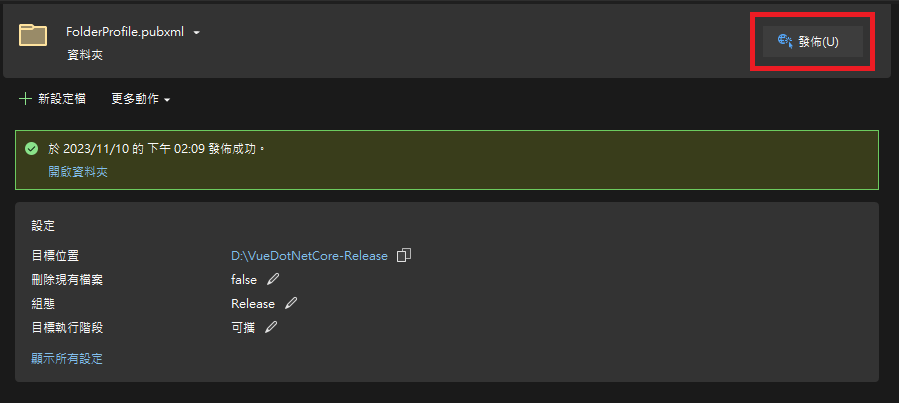
繼續以下步驟
點選發佈
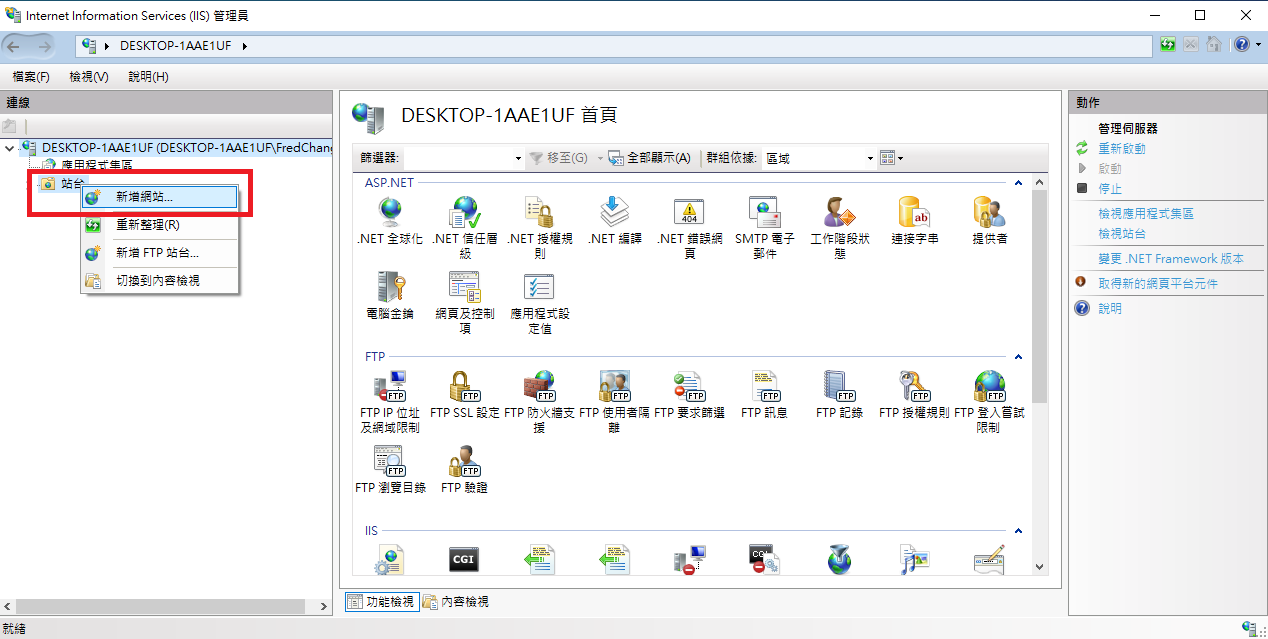
開啟電腦上的IIS管理介面,左邊選單針對站台點選右鍵,新增網站
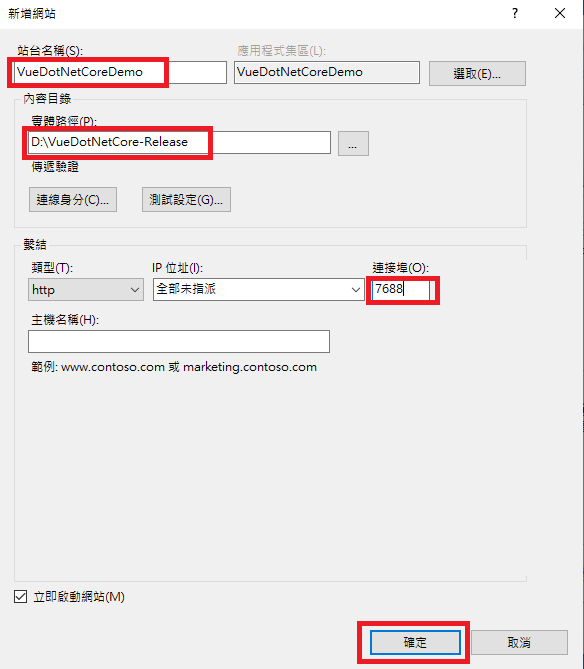
設置網站資訊,取個站台名稱(自行取名即可),也選擇剛剛後端發佈程式的資料夾(參考第2步驟),連接埠也設置一個你目前沒有在使用的port,按下確定
還沒完成喔,請等等
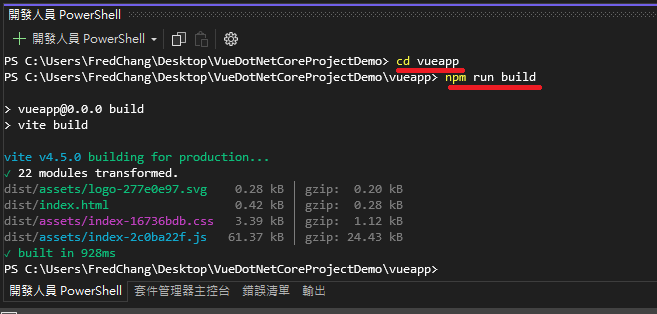
接下來回到Visual Studio開啟開發人員PowerShell,輸入以下指令
移動到前端資料夾1
cd vueapp
1
npm run build
打包出一個資料夾,裡面都是打包後的靜態檔案,如下圖
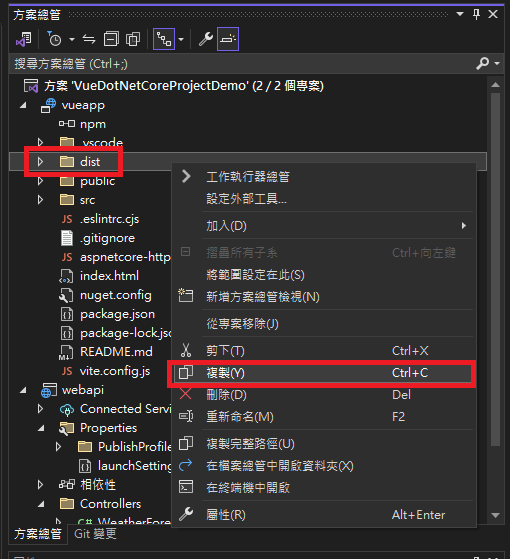
複製剛剛創建出來的dist資料夾到發佈站台的資料夾
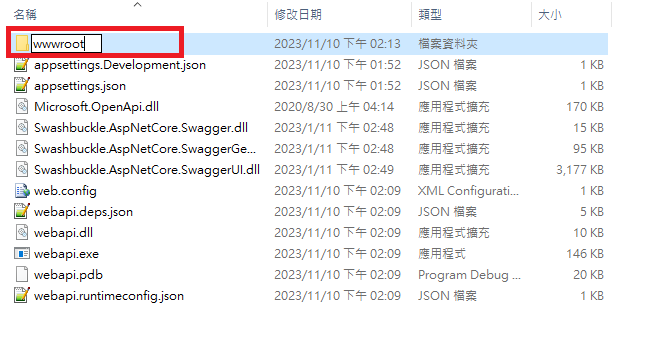
並改名為wwwroot,因為這個名稱為靜態檔案的入口到瀏覽器上面輸入http://localhost:7688 (port會根據在第4步驟設定會有所不同) ,順利呈現頁面,並且也能看到後端回來的資料
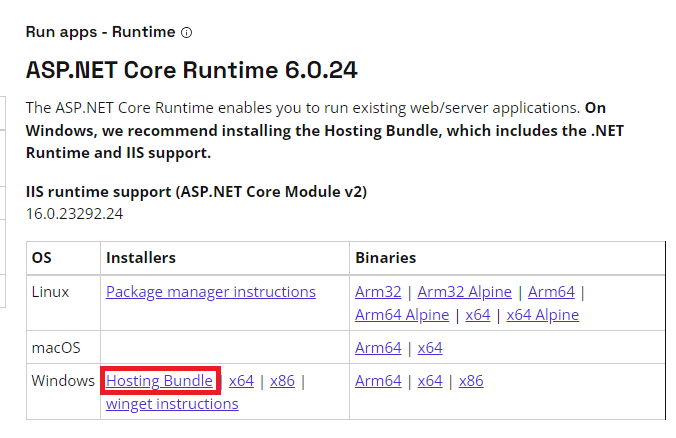
如出現ANCM 500.31的錯誤頁面,請下載.NET6.0 SDKASP.NET Core Runtime,下載Hosting Bundle並安裝即可
小結
- 透過這個建置流程讓我更了解建置環境的流程。
- 官方提供的範例,打包工具是使用Vite,算是這幾年出現的打包新星,速度非常的快,有別於傳統Vue CLI,所以建置Vue前端起來可以說是相當快意!
- 本來沒有官方的版本,建置起來有點痛苦,容易漏東漏西,容易造成無法順利建置的問題。